Cách tải lên ảnh SVG trong WordPress
SVG là từ viết tắt của Scalable Vector Graphics (đồ hoạ vector có thể mở rộng), thường được sử dụng trong các chương trình đồ họa như Adobe Photoshop và Adobe Illustrator. Nó được coi là định dạng tệp không bị ảnh hưởng vào độ phân giải vì bạn có thể phóng to hình ảnh lên bất kỳ kích thước nào mà không làm giảm chất lượng hình ảnh. Bạn có thể mở các tệp SVG trong nhiều chương trình khác nhau cũng như sử dụng trên website. Trong bài viết này, mình sẽ chỉ bạn cách tải lên ảnh SVG trong WordPress rất đơn giản bằng plugin.
Định dạng SVG là gì?
Định dạng tệp SVG là dạng đồ họa vectơ có thể mở rộng và như tên gợi ý, đó là một loại tệp đồ họa. Không giống như đồ họa bitmap (chẳng hạn như tệp JPG và PNG), đồ họa SVG bao gồm các vectơ, là một loại đối tượng hình học. Tệp này sử dụng ngôn ngữ XML để mô tả hình ảnh theo toán học bằng cách sử dụng hình học véc-tơ.

Tất cả điều đó có nghĩa là các tệp SVG không phụ thuộc vào độ phân giải; bạn có thể tăng hoặc giảm tỷ lệ tệp SVG và nó sẽ duy trì độ sắc nét và rõ ràng. Ngược lại, nếu bạn cố phóng to một hình ảnh JPG hay PNG, nó sẽ nhanh chóng bị pixel hóa và mờ vì hình ảnh gốc có một số lượng pixel nhất định.
Khi được sử dụng cho các ứng dụng phù hợp, đặc biệt là trên website, các tệp SVG cũng có thể nhỏ gọn và hiệu quả, dẫn đến kích thước trang nhỏ. Tuy nhiên, SVG không phải là định dạng tệp phù hợp cho mọi hình ảnh trên website. Nó hoạt động tốt nhất cho các hình ảnh như logo, các icon và các hình ảnh mô tả đơn giản khác.
File SVG có cần thiết cho website WordPress không?
Hình ảnh SVG dựa trên vector, do đó nó có thể được thu nhỏ hoặc phóng to vô hạn trên màn hình mà không làm giảm chất lượng ảnh như định dạng JPG hay PNG. Do đó, bạn có thể dùng định dạng này cho một số loại hình ảnh trong thiết kế web WordPress của mình, như là logo, các icon, các banner đơn giản, …
Ảnh SVG là dạng đồ hoạ toán học, nó có kích thước nhỏ hơn rất nhiều so với các định dạng ảnh khác. Vì vậy nó rất tốt cho trang web WordPress của bạn trong việc làm nhẹ trang web và giúp tải trang nhanh hơn.
Ngoài ra, các tệp SVG linh hoạt hơn nhiều so với các định dạng hình ảnh thông dụng khác như JPEG hay PNG. Ngoài ra, bạn có thể sử dụng ảnh SVG tương tác trực tiếp giữa CSS và JavaScript để điều chỉnh hình ảnh SVG của mình khi đang di chuyển. Điều này giúp cho thiết kế trang web của bạn sinh động và bắt mắt hơn.
Tóm lại, các SVG cung cấp sự linh hoạt, giảm kích thước hình ảnh mà vẫn giữ độ nét và mang tới nhiều lợi ích để cải thiện hiệu suất hình ảnh trên trang web WordPress của bạn.
Cách tải lên ảnh SVG trong WordPress
WordPress mặc định sẽ không có hỗ trợ riêng cho việc sử dụng file SVG do lo ngại về bảo mật. Điều này là do SVG không phải là định dạng hình ảnh điển hình như JPEG hoặc PNG; chúng là một dạng hình ảnh véc-tơ bao gồm các đoạn mã để xác định đường kẻ, đường cong, màu sắc, … Đương nhiên, bất kỳ thứ gì sử dụng mã đều có thể bị thao túng, do đó, file SVG có thể bị sử dụng cho mục đích xấu.
Nếu bạn chạy các trang web cho phép người dùng hoặc các tác giả khác có thể tải lên các tệp SVG, thì trang web của bạn sẽ có nguy cơ bị tấn công.
Tuy nhiên, chúng ta có thể “lách luật” bằng cách sử dụng plugin WordPress giúp cho phép tải lên ảnh SVG và chỉ những người được phép mới có thể tải. Một trong những plugin có thể làm việc đó dễ dàng chính là SVG Support.
>> Dịch vụ thiết kế web WordPress
Bạn có thể cài plugin này bằng cách vào trang quản trị WordPress, nhấn vào Plugin > Cài mới, sau đó tìm và cài đặt plugin này.

Sau khi kích hoạt plugin, ngay lập tức bạn đã có thể tải lên hình ảnh SVG trong thư viện hay bài viết.
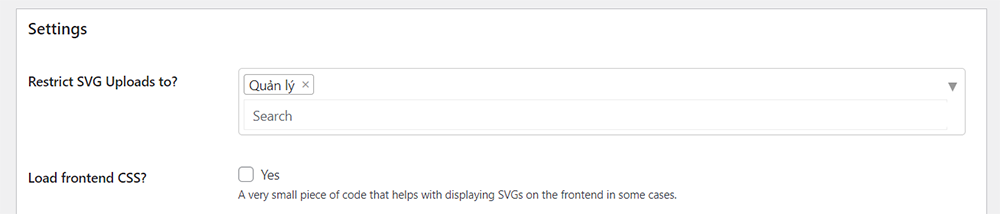
Tuy nhiên, như đã nói ở trên, file SVG rất dễ bị kẻ xấu lợi dụng để tấn công website của bạn nếu bạn cho phép họ tải lên tự do. Vì vậy cần giới hạn quyền tải lên file này bằng cách vào menu Cài đặt > SVG Support, ở mục Restrict SVG Uploads to?, bạn chọn quyền quản trị, và một số quyền người dùng khác nếu muốn, nhưng chỉ nên cho phép những người tham gia quản trị website của bạn và chỉ khi cần thiết.

Kết luận
Các tệp SVG là một lựa chọn tuyệt vời để hiển thị logo, biểu tượng và một số đồ họa thông tin trên trang web của bạn, cả về thiết kế và hiệu suất. Tuy nhiên, WordPress vốn không hỗ trợ SVG vì bản chất của định dạng tệp khiến chúng dễ bị tấn công mạng bên ngoài trong một số trường hợp.
Trong bài viết này, mình đã chỉ cho bạn cách tải lên file SVG khi làm website bằng WordPress với plugin SVG Support cũng như cách sử dụng chúng một cách an toàn trên WordPress. Nếu bạn quan tâm đến việc sử dụng SVG trên trang web WordPress của mình, hãy thử hướng dẫn này.